BLOG初心者の私がWordPress向け無料テーマの中で人気の高い『LION BLOG』へ変更した際に直面した、既存投稿の「画像縦伸び問題」の超簡単対処法をお伝えします。
CSSやプログラミングコードが出てきますが、ビビる必要はありません!(私のこと)
一瞬で終わります!
解決法
まどろっこしいことは抜きに、このページへ辿り着いた皆さんの為に早速解決法をお教えします!ここからは1分以内に終わります!
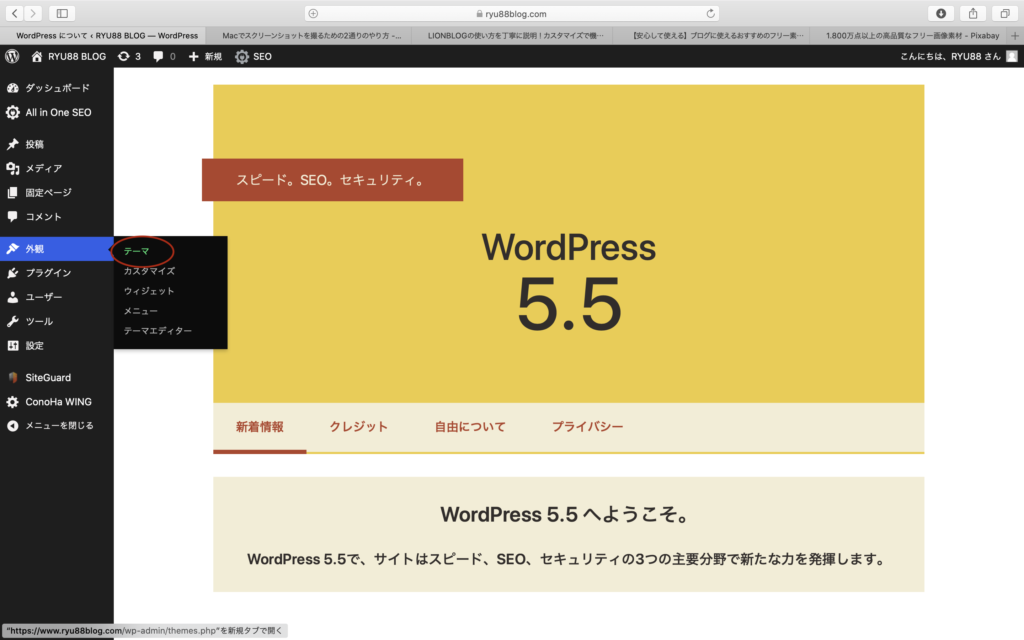
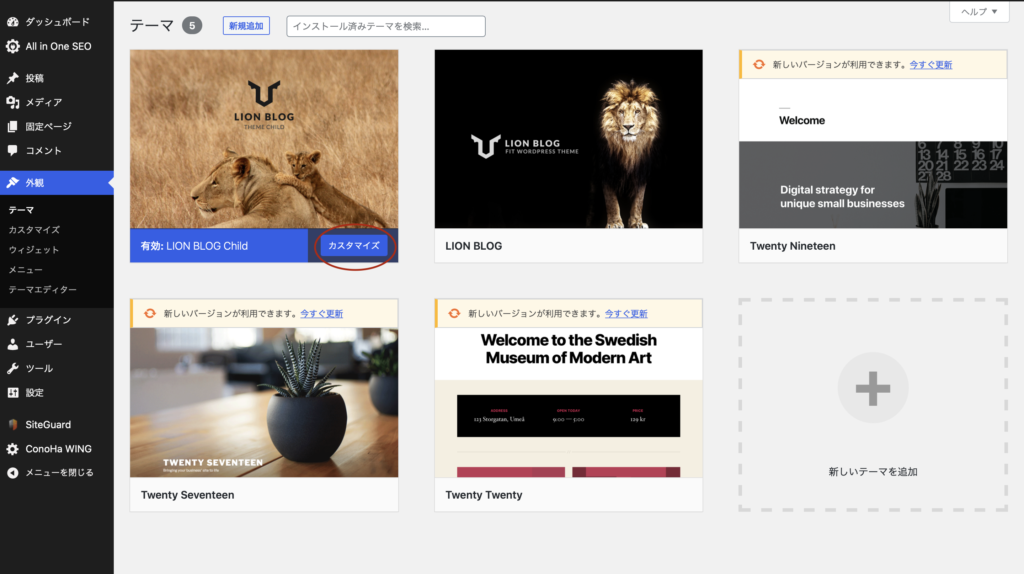
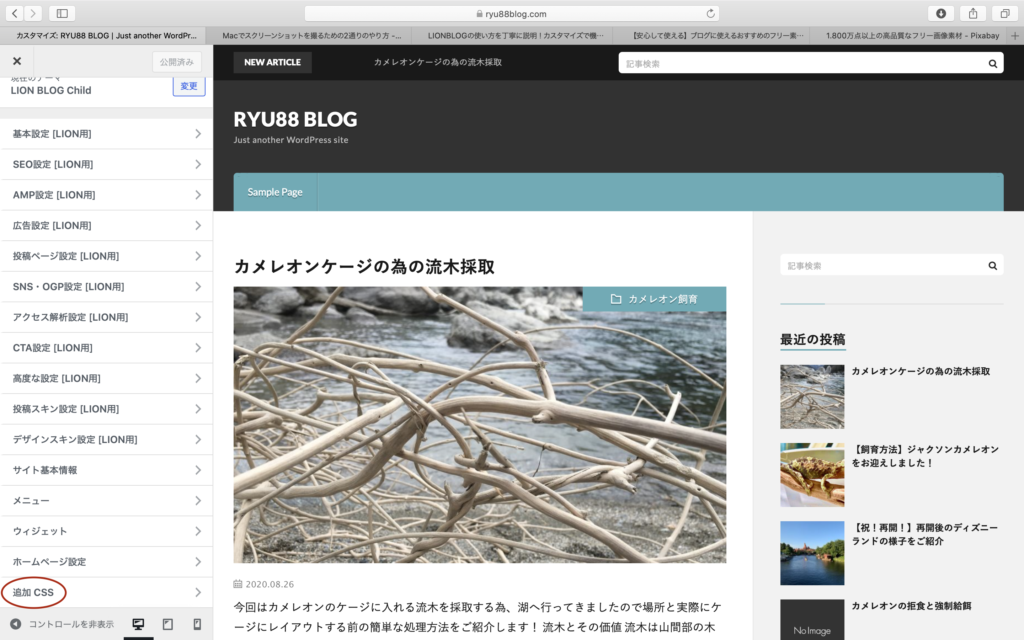
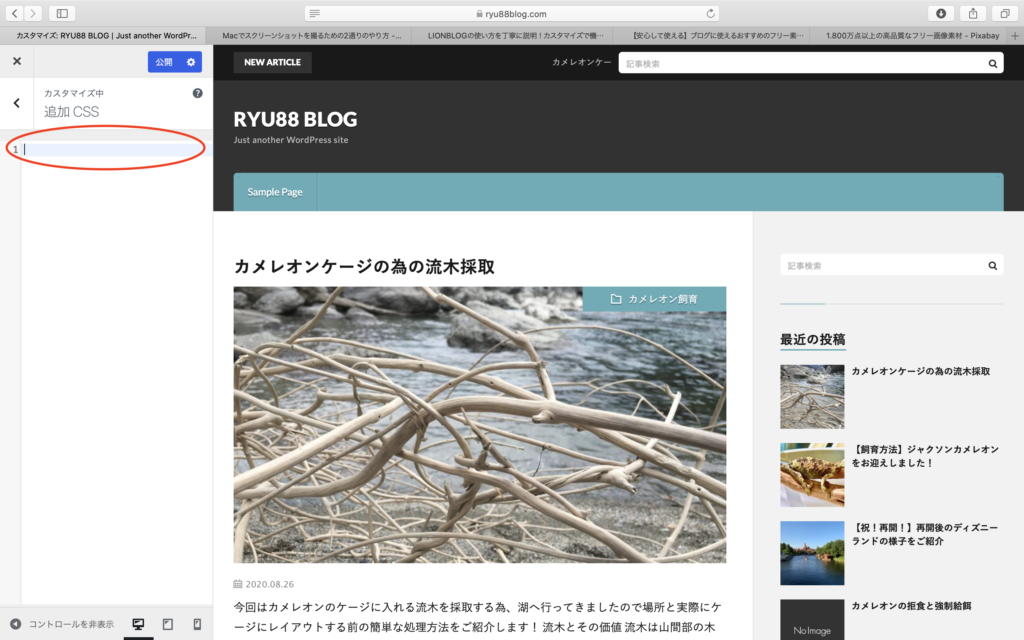
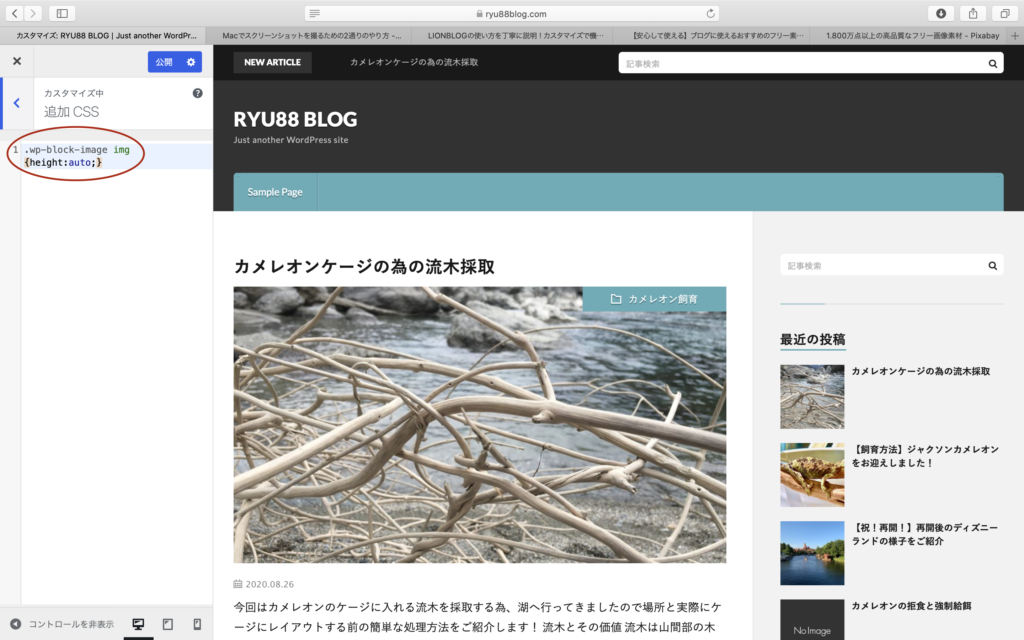
下記画像内の赤丸だけを追いかけてください。
ヨーイドン!




ここに
.wp-block-image img {height:auto;}
をコピペして挿入するだけ!

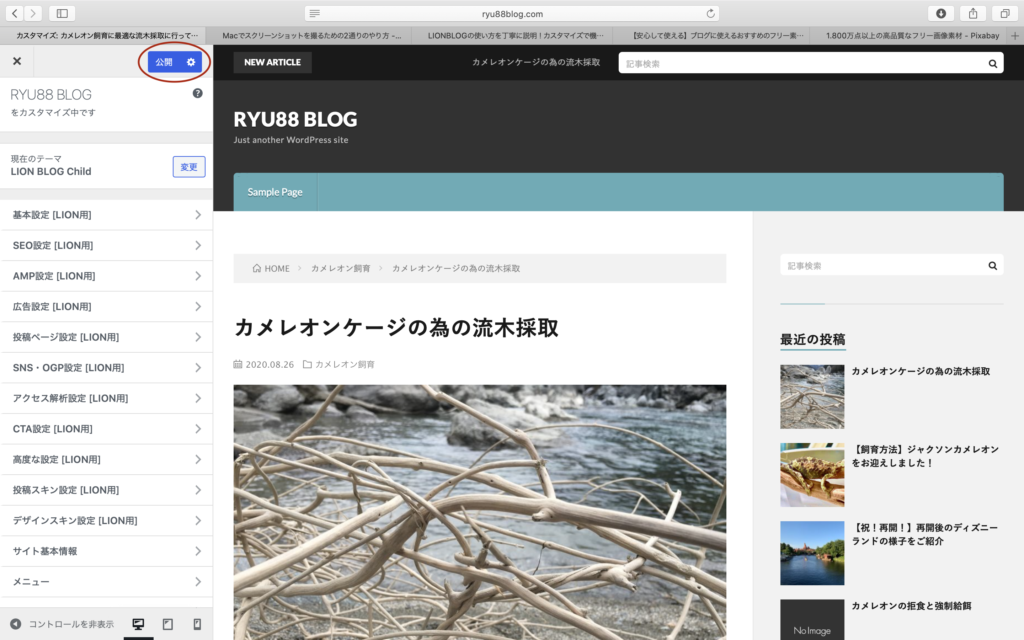
すぐ上の公開ボタンを押して、反映完了!

さあプレビューで投稿を確認してみてください!
直ってるでしょ?
これで完了です!
原因
導入するテーマによって設定されているの投稿画像サイズが微妙に違う様です。
今回の作業では投稿画像のサイズを追加プログラミングコードで「勝手にそっちで設定しないで自動的にサイズを最適にしろ!」という命令を追加したっていう感じです。(多分、、、)
お疲れ様でした!


コメント